 Blockquote adalah tulisan yang menjorok ke dalam dari batas tepi kiri dan tepi kanan area posting. Tujuannya adalah untuk mempertegas isi tulisan ataupun teks yang dianggap penting yang berada di area blocquote. Mungkin anda telah sering mendengar istilah ini bahkan melihat bermacam-macam modifikasi blockquote yang cantik-cantik. Nah, saya tawarkan teknik membuat blockquote serta modifikasi blockquote yang bisa menjadi pilihan untuk menghias teks dan artkel posting yang anda anggap penting. Sebelum kita masuk ke tutorial membuat blockquote, perlu dipahami saya melakukan uji coba pada template default blogger. Dalam hal ini saya menggunakan template Minima White. Ada dua cara untuk membuat blockquote, setidaknya sampai saat ini yang saya ketahui. Pertama adalah dengan menambahkan sedikit kode CSS pada .post blockquote { dengan kata lain sedikit memodifikasinya. Cara yang kedua menambahkan kode CSS blockquote di atas kode ]]></b:skin> sebagai atribut tag baru untuk blockquote.
Blockquote adalah tulisan yang menjorok ke dalam dari batas tepi kiri dan tepi kanan area posting. Tujuannya adalah untuk mempertegas isi tulisan ataupun teks yang dianggap penting yang berada di area blocquote. Mungkin anda telah sering mendengar istilah ini bahkan melihat bermacam-macam modifikasi blockquote yang cantik-cantik. Nah, saya tawarkan teknik membuat blockquote serta modifikasi blockquote yang bisa menjadi pilihan untuk menghias teks dan artkel posting yang anda anggap penting. Sebelum kita masuk ke tutorial membuat blockquote, perlu dipahami saya melakukan uji coba pada template default blogger. Dalam hal ini saya menggunakan template Minima White. Ada dua cara untuk membuat blockquote, setidaknya sampai saat ini yang saya ketahui. Pertama adalah dengan menambahkan sedikit kode CSS pada .post blockquote { dengan kata lain sedikit memodifikasinya. Cara yang kedua menambahkan kode CSS blockquote di atas kode ]]></b:skin> sebagai atribut tag baru untuk blockquote.Membuat Blockquote Cara Pertama
Nah, mari kita coba cara yang pertama dengan memodifikasi default blockquote blogger. Template default blogger telah menyediakan fitur blockquote ini pada kode CSS berikut :
.post blockquote {Inilah yang perlu dimodifikasi sedikit saja. Bagi yang sudah biasa dengan kode CSS, tentu hal ini sangat mudah dilakukan. Bagi teman-teman lain yang masih belajar seperti saya, dapat mengikuti cara berikut. Silahkan masuk ke blog dengan ID blogger anda » tuju Layout dan » klik Edit HTML » jangan lupa untuk mencentang kotak kecil Edit Template Widget. Oke, saya ambil beberapa contoh modifikasi blockquote.
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
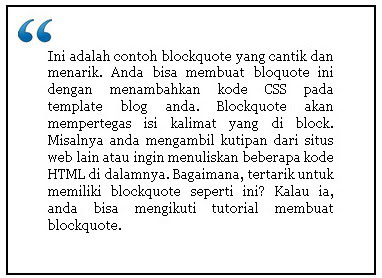
Cotoh pertama seperti gambar di bawah ini.

Untuk membuat blockquote seperti gambar di atas, maka kode yang ditambahkan adalah perintah untuk latar belakang, warna dan ketebalan garis tepi. Untuk membuat blockquote seperti gambar di atas, maka kode default blogger harus diganti menjadi seperti ini :
.post blockquote {
background:url(http://i34.tinypic.com/11j7yvk.jpg) no-repeat;
padding:10px;
margin:1em 20px;
background-position:10px 10px;
border:2px #000000 solid;
text-align: justify;
}
.post blockquote p {
margin:.75em 0;
}
Perhatikan kode apa saja yang ditambahkan pada default blockquote blogger. Anda dapat mengganti latar belakang gambar dengan gambar anda. Untuk border dan jarak tepi serta posisi teks, bisa anda sesuaikan dengan template blog anda.
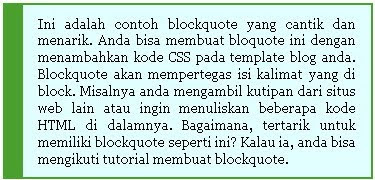
Berikutnya contoh yang kedua modifikasi blockquote seperti ditunjukkan gambar berikut ini :

Di sana ada dua tanda quotation pembuka dan penutup. Cara membuatnya sama dengan cara pertama. Anda hanya perlu memodifikasi blockquote penutupnya saja. Artinya, tambahkan beberapa perintah blockquote pada kode default blogger yang kedua atau biar mudah, ganti semua kode default blockquote blogger menjadi seperti berikut :
.post blockquote {Sama seperti yang saya katakan tadi, anda masih dapat mengganti background dengan gambar anda sendiri. Demikian juga dengan garis tepi serta perintah kode CSS lainnya.
background:url(http://i34.tinypic.com/11j7yvk.jpg) no-repeat;
padding:10px;
margin:1em 20px;
background-position:10px 10px;
border:2px #000000 solid;
text-align: justify;
}
.post blockquote p {
margin:.75em 5;
background:url(http://i37.tinypic.com/211qd03.jpg) no-repeat;
padding:20px;
background-position:bottom right;
}
Penerapan blockquote pada posting blog perlu anda perhatikan sebagai berikut. Agar blockquote dapat berfungsi di posting blog, maka anda harus menambahkan kode </blockquote><p> di awal teks yang dipertegas dan tutup dengan kode </p></blockquote>. Misalnya seperti ini :
<blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>
Membuat Blockquote Cara Kedua
Oke, sekarang kita coba cara yang kedua dengan menambahkan kode CSS blockquote pada template anda.
- Login ke blogger dengan ID anda
- Tuju Layout
- Pada tab menu pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Cari kode ]]></b:skin>
- Tambahkan kode berikut di atas kode ]]></b:skin>
blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c
} - Klik tombol Save Template
- Selesai

Catan yang perlu anda ketahui pada warna dan border:
- color: #000000; » warna teks di dalam kotak blockquote. Ganti #000000 dengan kode warna yang anda inginkan.
- background: #e0ffff; » warna latar belakang (background) kotak blockquote. Ganti #e0ffff dengan kode warna yang diinginkan.
- border: 2px solid #4aa02c; » warna garis tepi (border) kotak blockquote. Ganti #4aa02c dengan kode warna sesuai selera anda.

Untuk membuatnya, langkah-langkanya sama dengan cara di atas. Nah, kode yang perlu ditambahkan di atas ]]></b:skin> adalah seperti ini :
blockquote {Silahkan ganti gambar latar belakang dan apa saja yang ada di kode itu. Yang jelas perintahnya sama dengankode di atas seperti warna latar belakang dan gari tepi. Jika tidak keberatan, anda dapat menggunakan gambar-gambar background milik saya yang telah dihosting di tinypic. Atau kalau memang tidak memuaskan, silahkan diganti. Nah, bagaimana dengan penerapannya pada posting blog. Oke, untuk mengaplikasikannya pada posting blog, agak sedikit berbeda dengan cara yang pertama. Yaitu dengan menambahkan atribut <blockquote> di awal teks yang dianggap penting dan ditutup dengan atribut </blockquote>. Agar mudah, anda bisa melihat contoh berikut ini :
background: transparent url(http://i33.tinypic.com/bg7ixd.jpg) repeat-x $startSide top;
padding: 5px;
font-style: oblique;
font-size: 1em;
margin-left: 5%;
margin-right: 5%;
}
<blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>Bagaimana, kira-kira ada kesulitan ga. Mudah-mudahan semuanya bisa ya.. Selamat berkreasi dengan blockquote. Yang jelas, semua cara di atas masih bisa dimodifikasi lagi. Untuk menganti warna silahkan menggunakan kode warna saya dan untuk mempelajari lebih jauh tentang background dan border silahkan baca artikel tentang penggunaan border dan background pada template blogger. Nah, jika ada teman-teman yang lain punya ide untuk memodifikasi blocquote, mari berbagi di sini. Terimakasih dan semoga bermanfaat.

12 comment:
Terima KAsih ama tutorialnya, ini sangat membantu saya :D
wah bagus ya bloqutenya.. coba ah..!
Mas minta domg kode yand diatas tu yang tulisannya bolak balik buat saya,please
wah keren mas blockuote nya, berkunjung juga ketempatku
mantap deh, bagus sekali,.bang.
Thanks Bro...
keren keren... diccoba dulu gan...
http://ubaey2009.blogspot.com/
mas,,,, di blog saya kok ndak bisa reveal blockquotenya? apa gara2 templatenya yah?
makasi untuk tutorialnya
artikel yang menarik
thanks
mantap gan artikelnya
Nyicip gan.
Nyicip gan.
Post a Comment