 Masih tentang related posts. Kali ini pasang related posts with thumbnail dari LinkWithin. Seperti biasa, related post tetap ditambahkan di akhir setiap posting anda. Namun yang ini lebih canggih, related post dengan thumbnails. Artinya, posting terkait akan ditunjukkan oleh screenshot dari gambar yang anda sisipkan di posting. Bila tidak ada gambar yang anda sisipkan, maka thumbnail akan digantikan dengan thumbnail milik LinkWithin. Cara pasangnya cukup mudah. Anda bisa melihat gambar di samping. Tepat di bawah posting ada thumbnails yang merupakan artikel terkait dan bisa diklik. Bagaimana, mantap ga. atau sudah pada tahu ya.
Masih tentang related posts. Kali ini pasang related posts with thumbnail dari LinkWithin. Seperti biasa, related post tetap ditambahkan di akhir setiap posting anda. Namun yang ini lebih canggih, related post dengan thumbnails. Artinya, posting terkait akan ditunjukkan oleh screenshot dari gambar yang anda sisipkan di posting. Bila tidak ada gambar yang anda sisipkan, maka thumbnail akan digantikan dengan thumbnail milik LinkWithin. Cara pasangnya cukup mudah. Anda bisa melihat gambar di samping. Tepat di bawah posting ada thumbnails yang merupakan artikel terkait dan bisa diklik. Bagaimana, mantap ga. atau sudah pada tahu ya.Oke mari kita lanjut ke cara pasang widget related posts with thumbnail dari LinkWithin.
- Login ke blog dengan id anda. Setelah itu tinggalkan sejenak. Oke sekarang ke bagian intinya dengan membuat widget terlebih dahulu.
- Kunjungi situs LinkWithin
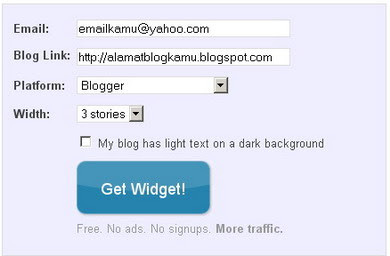
- Isi formulir untuk mendapatkan widget. Contohnya seperti ini, saya gunakan widget untuk blog di blogger.

- Pada platform silahkan pilih jenis blog anda. Pada width pilih berapa thumbnail yang akan ditampilkan sesuaikan dengan lebar blog anda.
- Setelah itu klik tombol Get Widget
- Halaman berikutnya anda akan diberi petunjuk cara pemasangan widget. Pelajari dulu biar lebih mantap. Jika sudah, klik tombol Install Widget.

- Akan terbuka halaman baru untuk pemasangan widget. Selanjutnya klik tombol Add Widget.

- Oke, berikutnya anda dapat memindahkan element LinkWithin ke bawah posting seperti gambar ini.

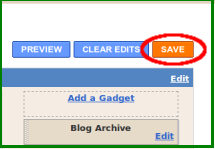
- Jika sudah maka klik tombol SAVE di sudut kanan atas.

- Selesai
Nah, related post with thumbnail ini bisa anda jadikan pilihan membuat posting terkait selain related post standart dan related posts fungsi scrolling. Yang pasti akan berguna untuk memaksimalkan click popularity posting anda. Oke, selamat mencoba dan semoga berhasil.
Related Post:
 or
or  or
or












2 comment:
hihihi PERTAMAAAAAAAAAAAAAAAAAAAXXXXXXXXXXX
<== bangga
related post ada yang seo friendly nggak sob
Post a Comment